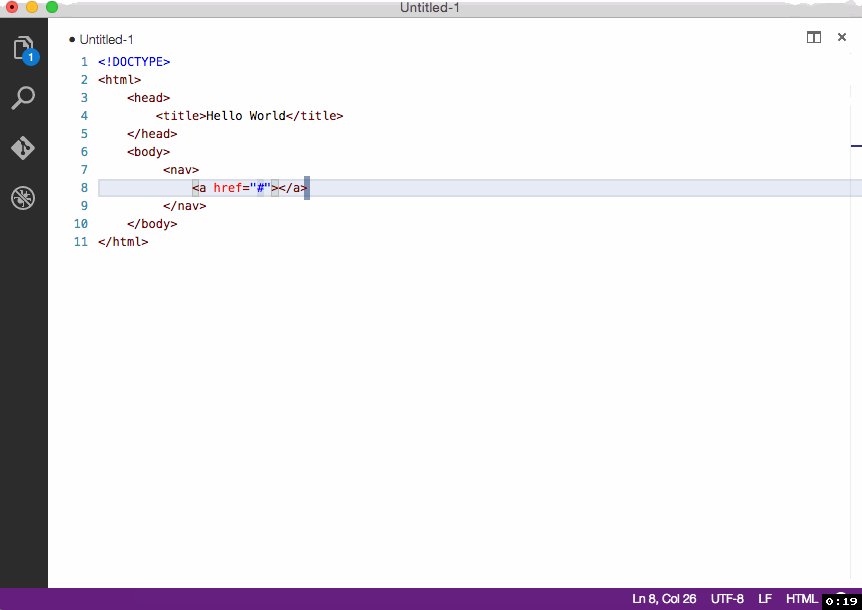
1、Auto Close Tag
说明:自动添加HTML/XML关闭标签。

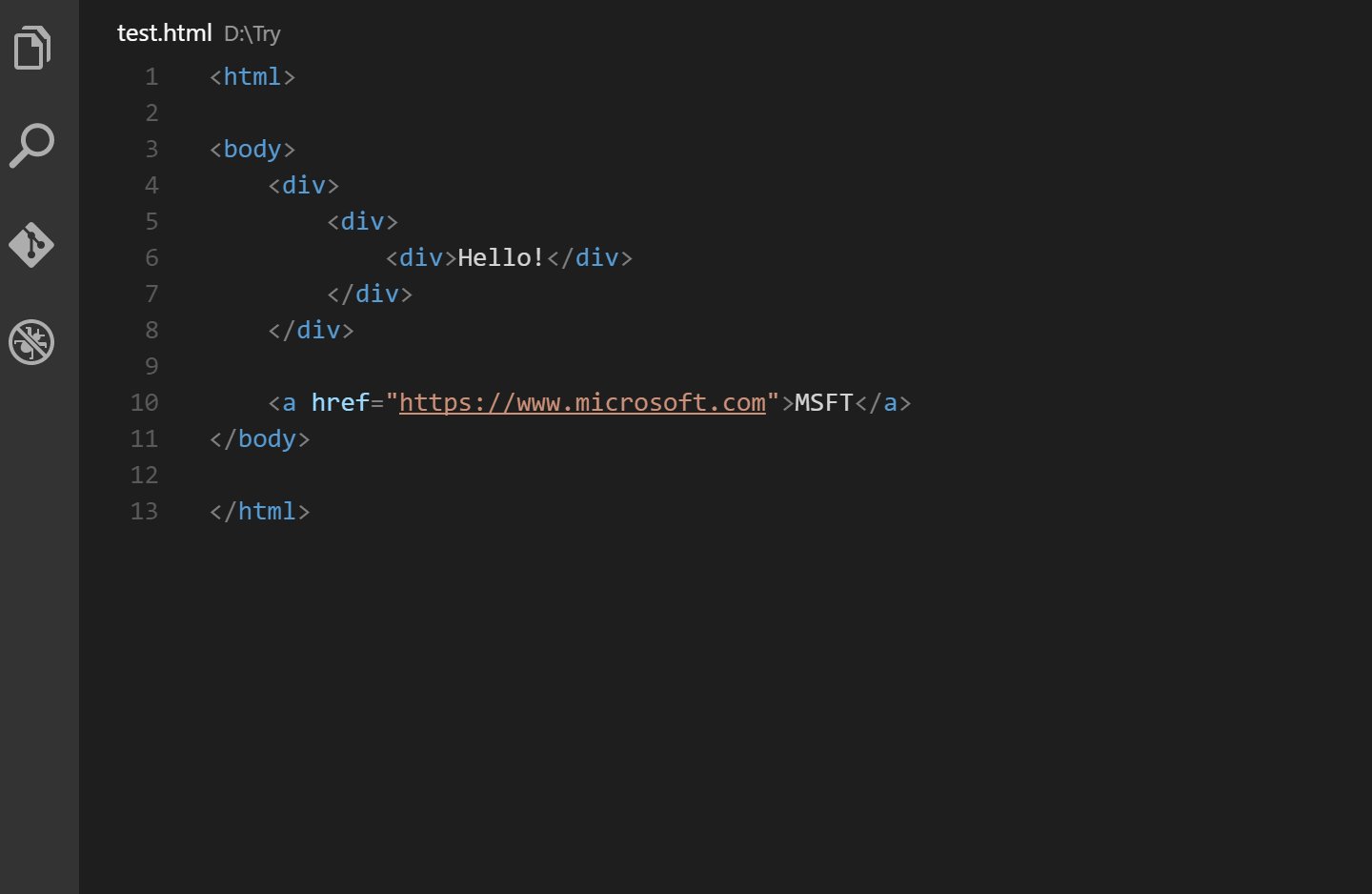
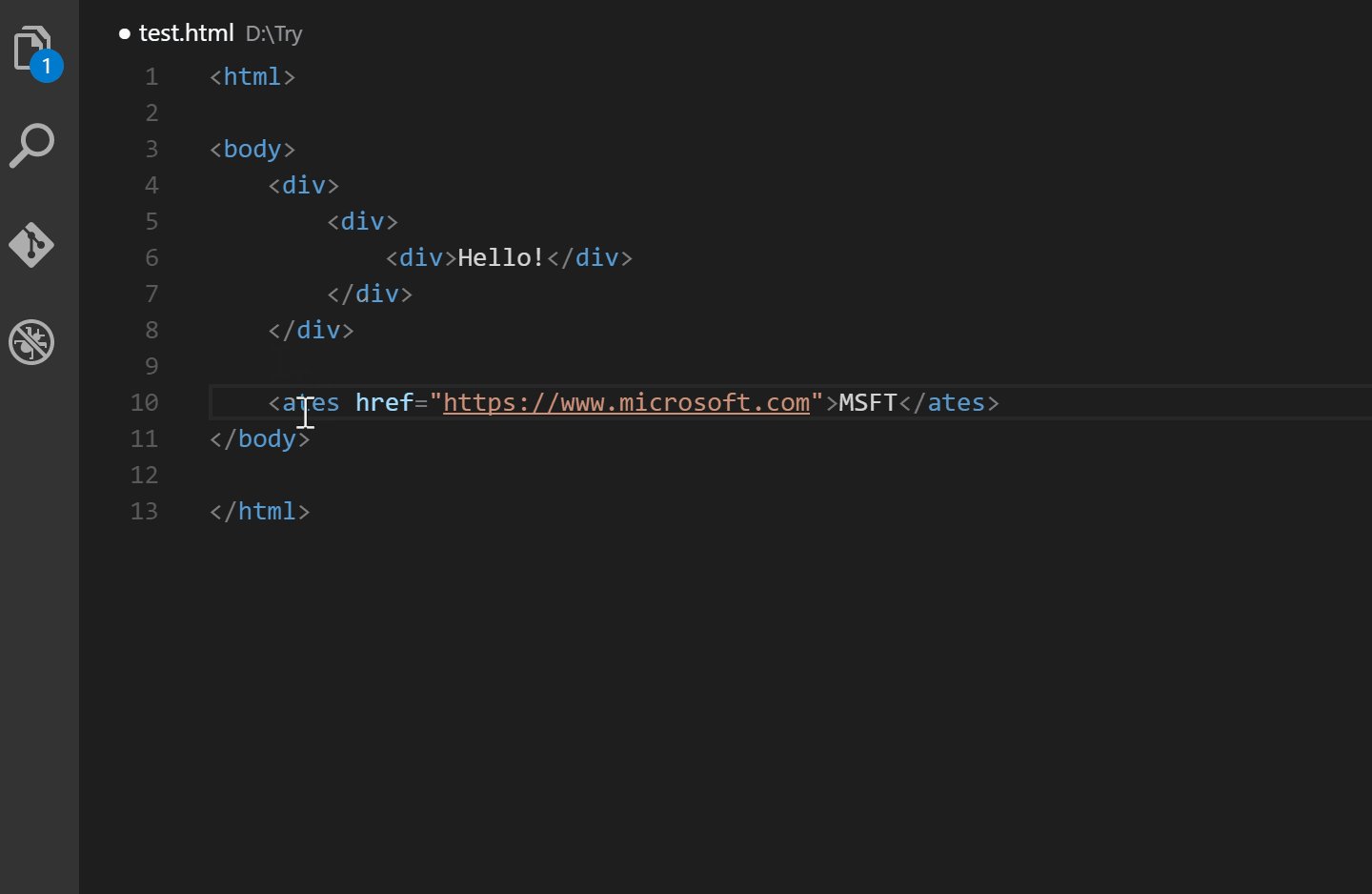
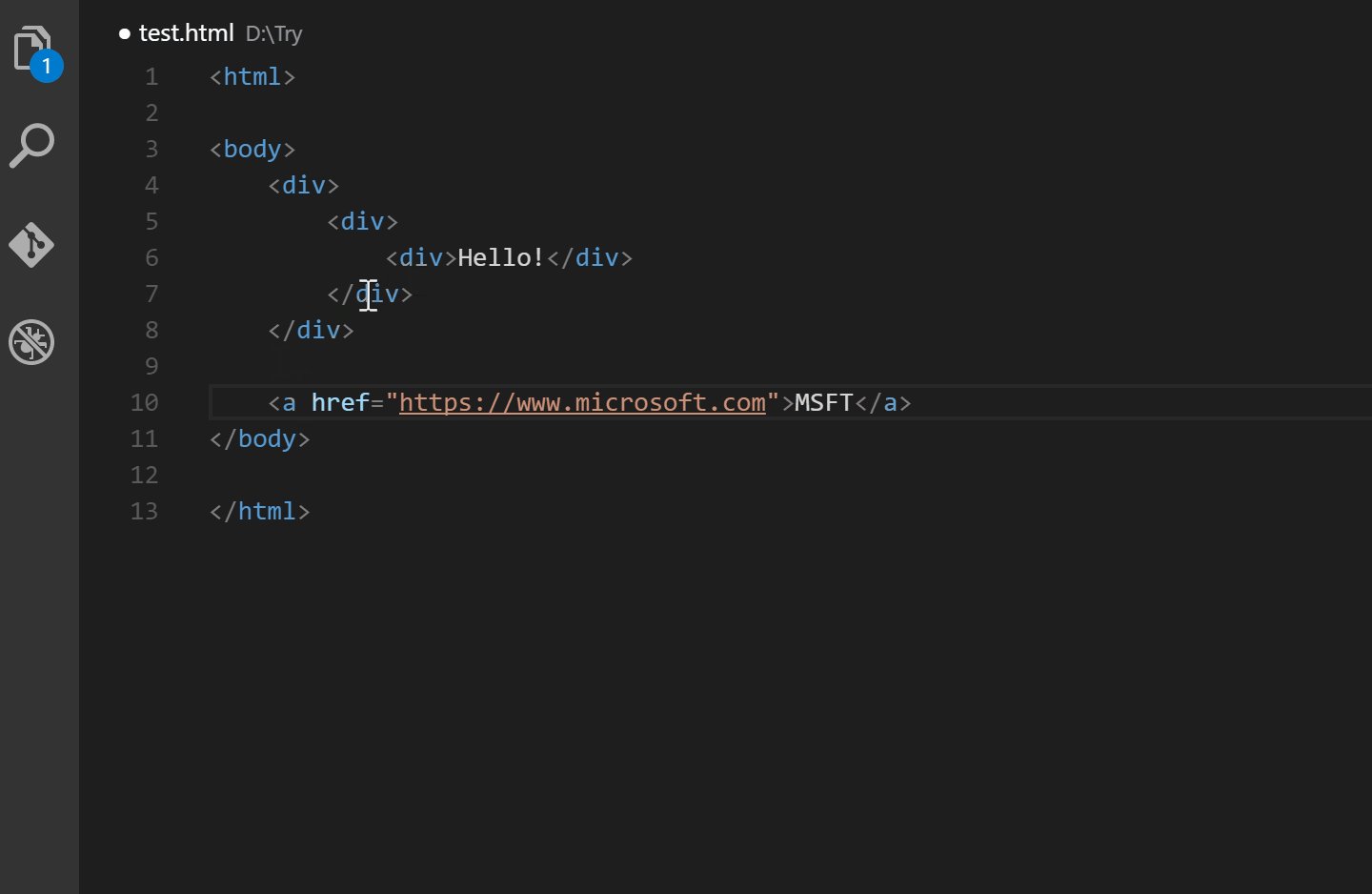
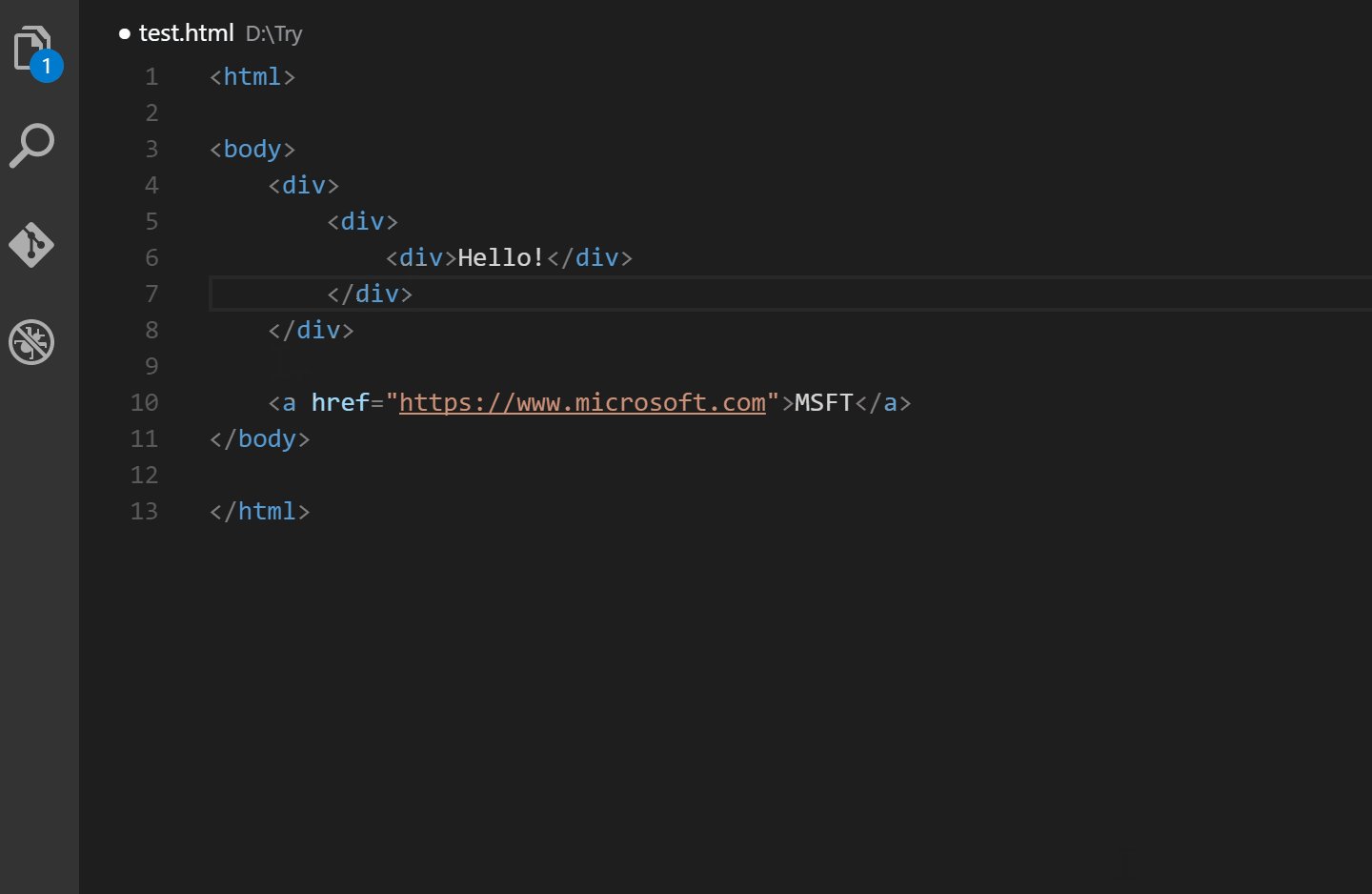
2、Auto Rename Tag
说明:自动重命名配对的HTML/XML标签。

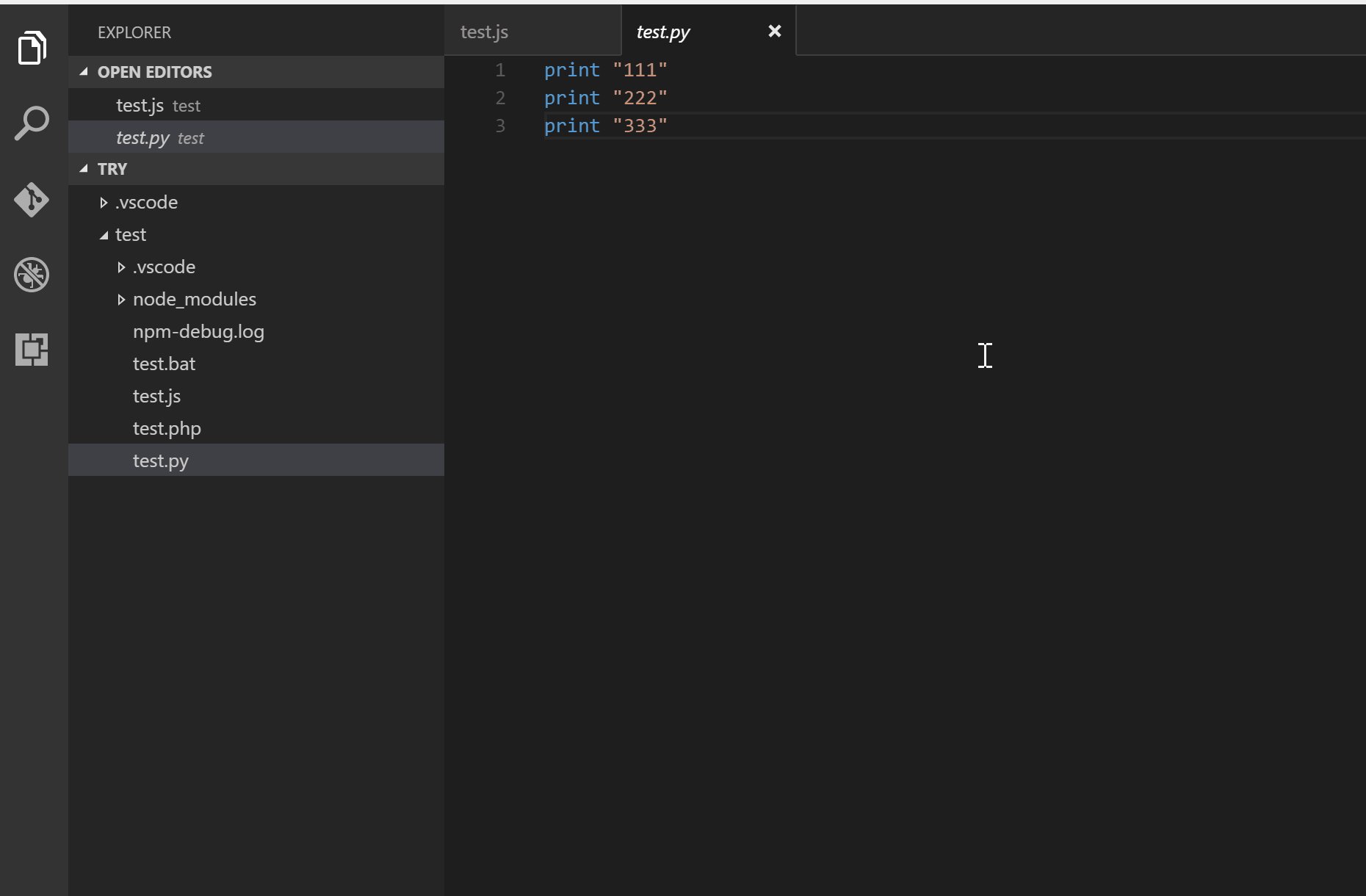
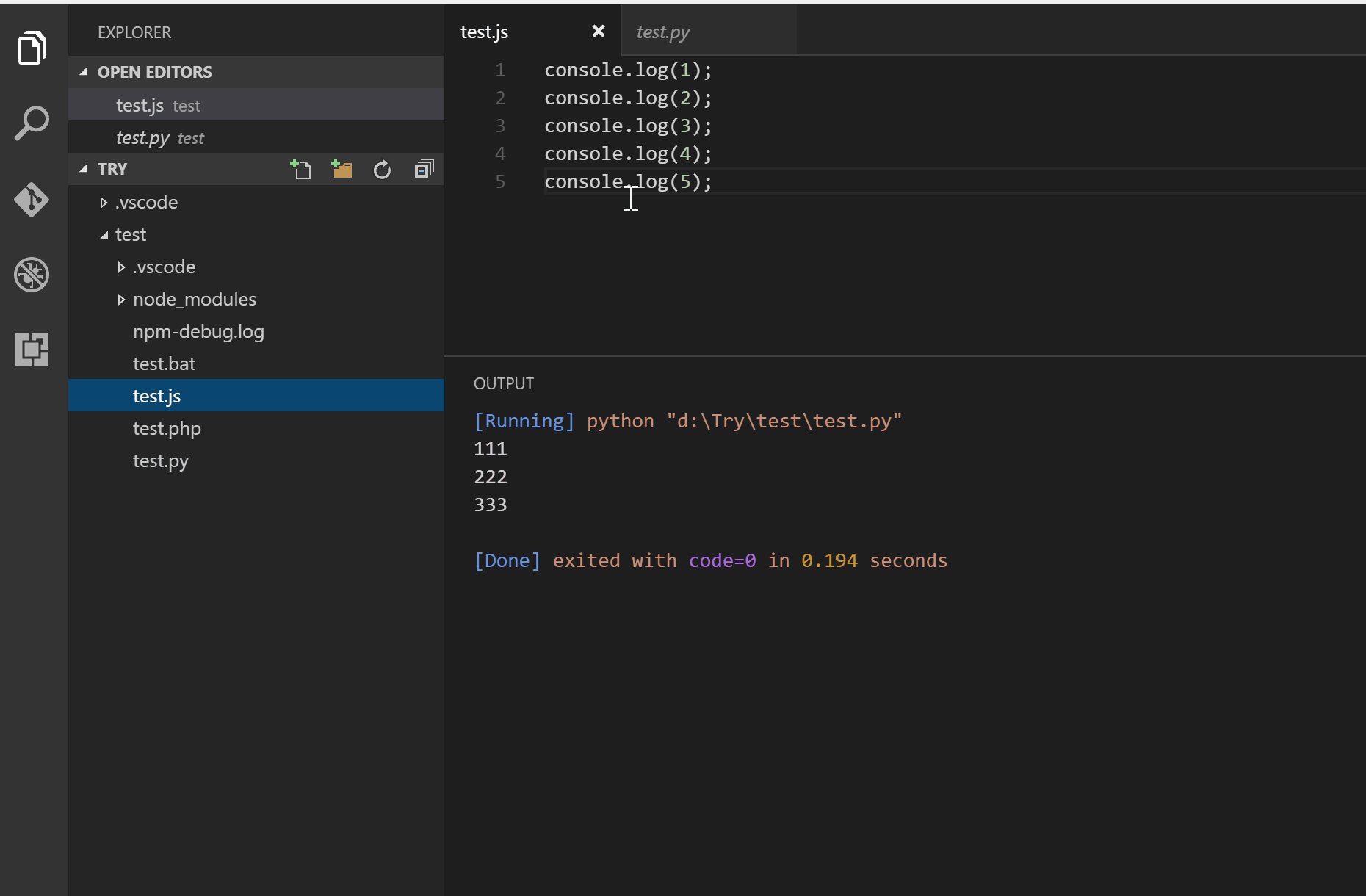
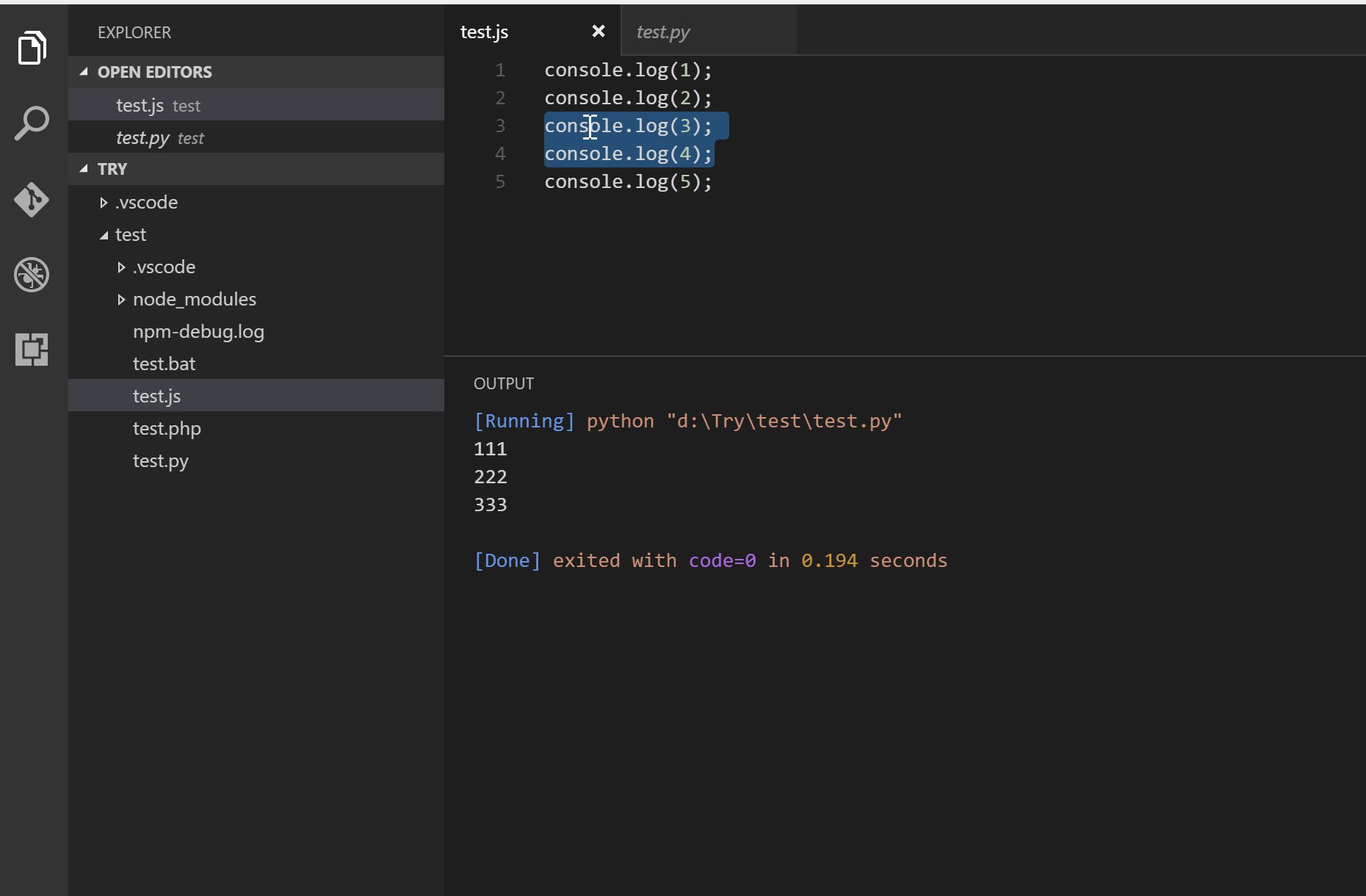
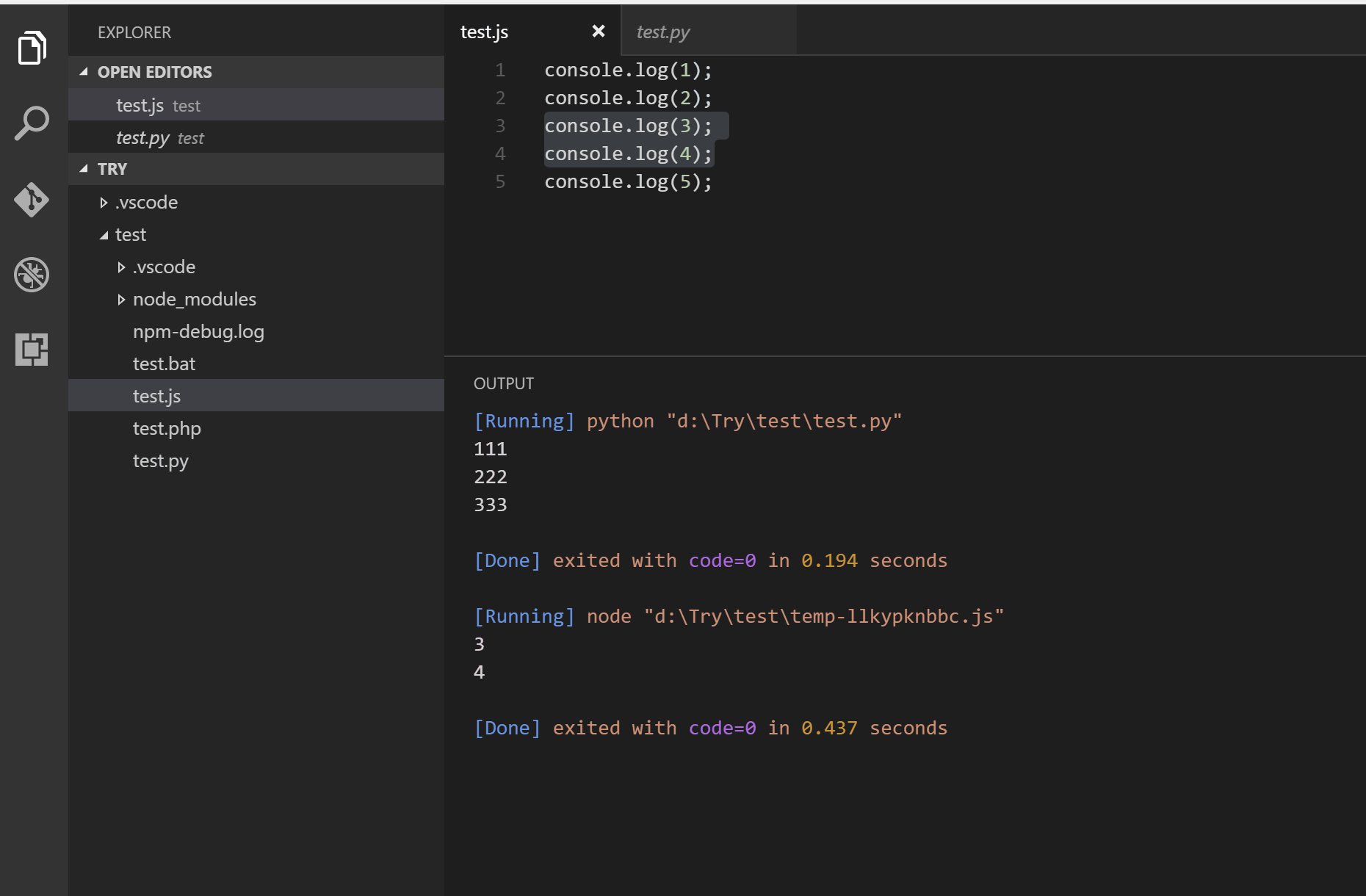
3、Code Runner
说明:非常强大的一款插件,能够运行多种语言的代码片段或代码文件,如C,C ++,Java,JavaScript,PHP,Python,Perl,Ruby,Go等等。安装完成后,右上角会出现:▶

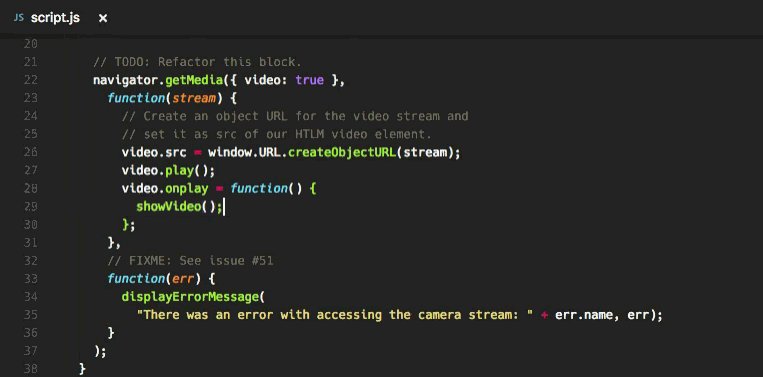
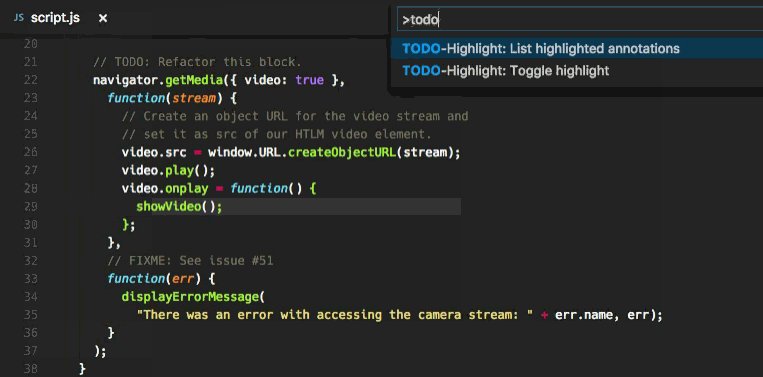
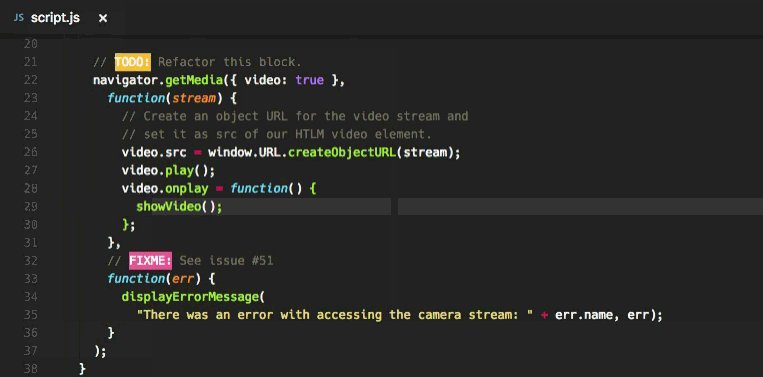
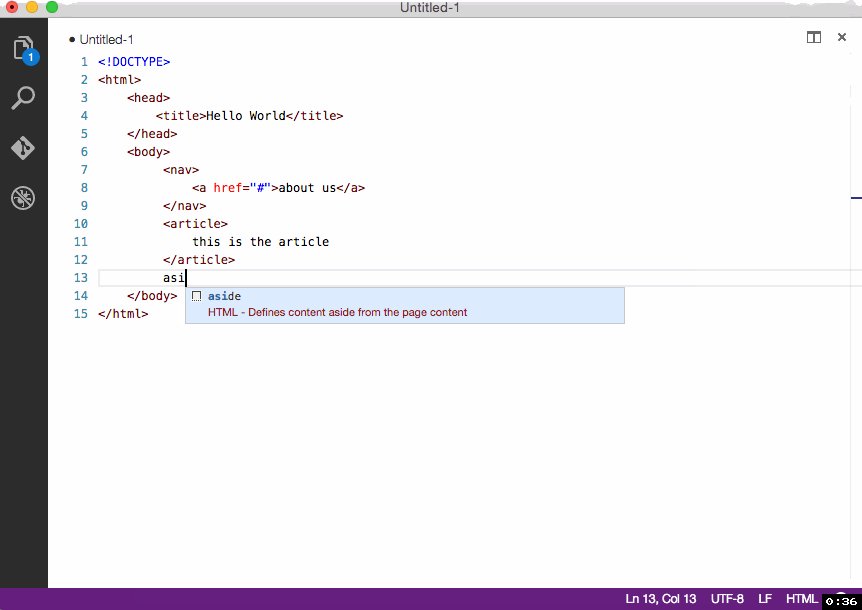
4、TODO Highlight
说明:这个插件能够在你的代码中标记出所有的TODO注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找TODO和FIXME关键字。当然,你也可以添加自定义表达式。

插件地址:https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
5、Bracket Pair Colorizer
说明:颜色识别匹配括号。

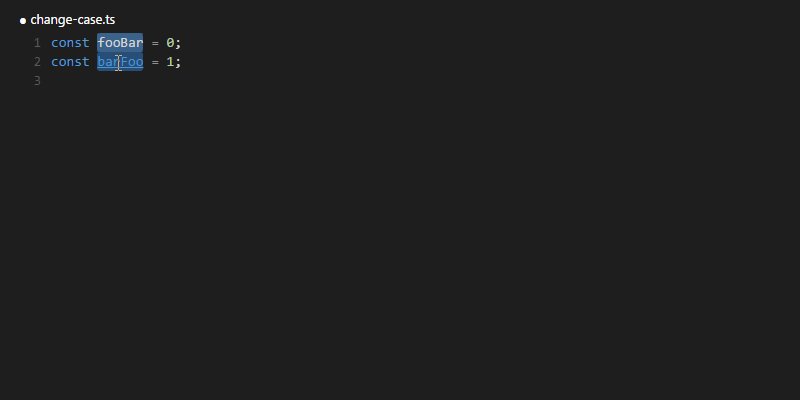
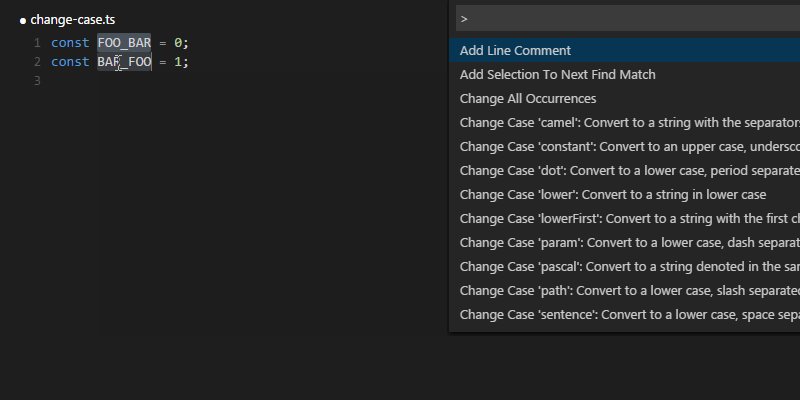
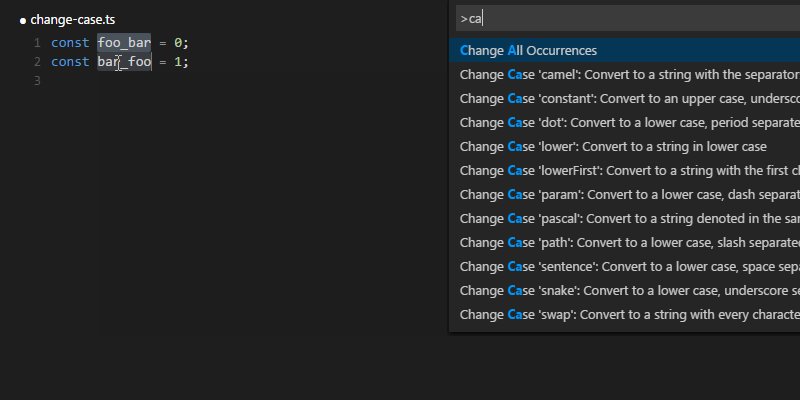
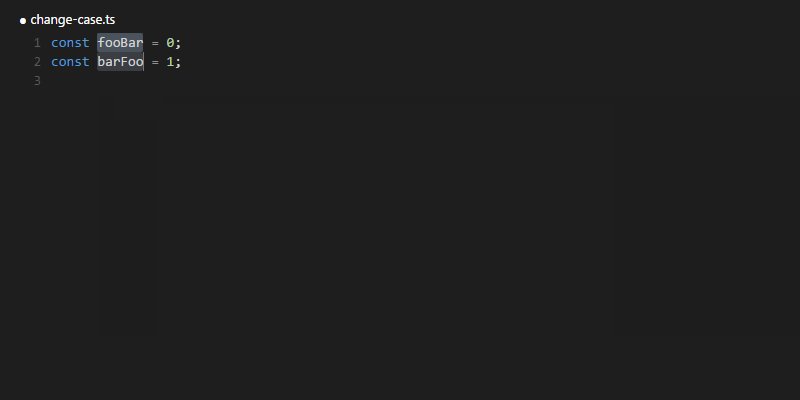
6、change-case
说明:虽然VSCode内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case命名以及CONST_CAS命名等。

插件地址:https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
7、Chinese (Simplified) Language Pack for Visual Studio Code
说明:中文简体语言包
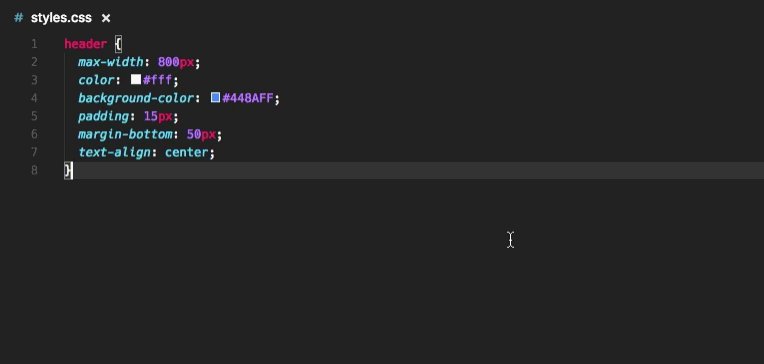
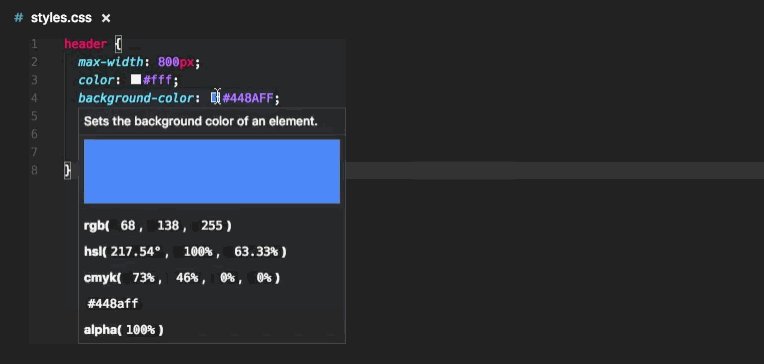
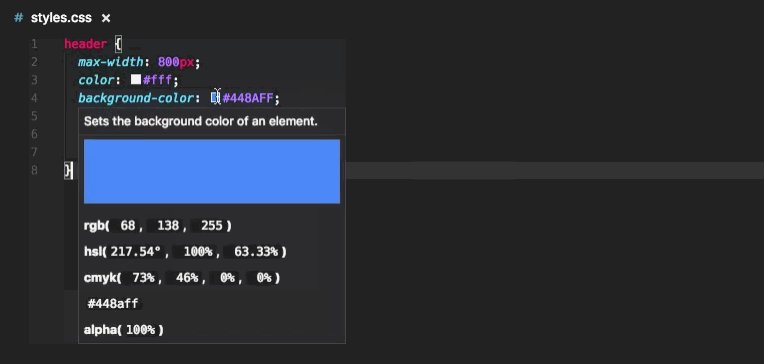
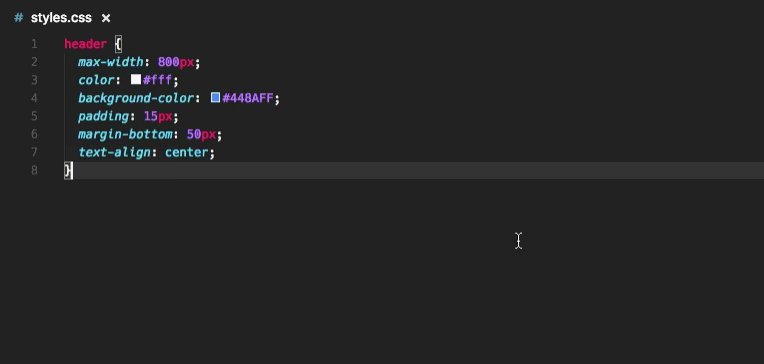
8、Color Info
说明:这个便捷的插件,将为你提供你在CSS中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

插件地址:https://marketplace.visualstudio.com/items?itemName=bierner.color-info
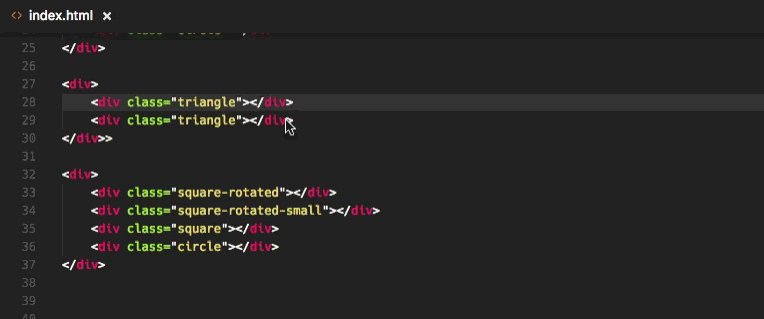
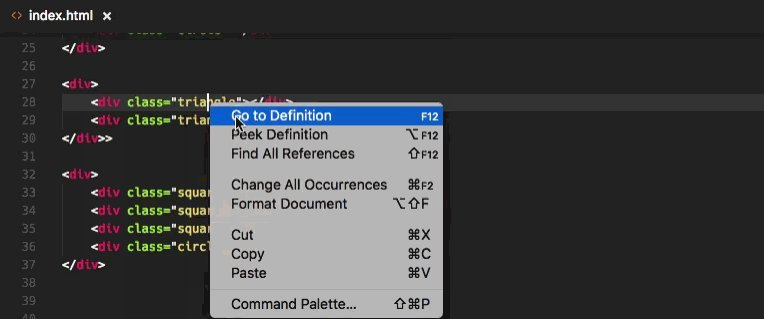
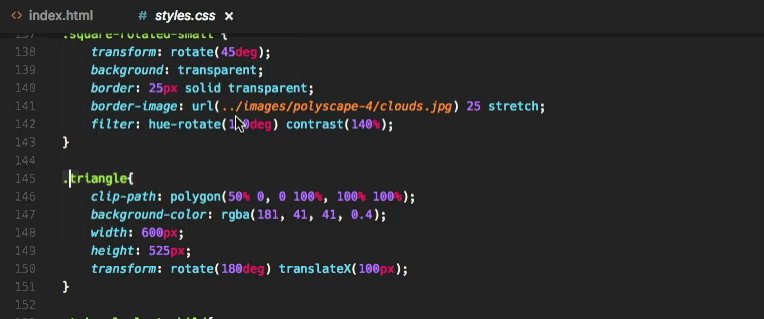
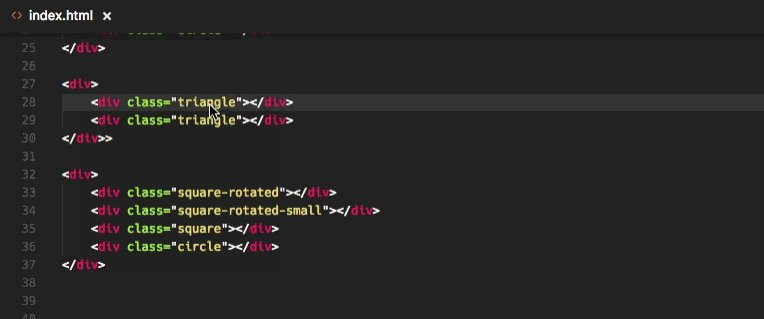
9、CSS Peek
说明:使用此插件,你可以追踪至样式表中CSS类和ids定义的地方。当你在HTML文件中右键单击选择器时,选择“Go to Definition和Peek definition”选项,它便会给你发送样式设置的CSS代码。

插件地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
10、Debugger for Chrome
说明:前端调试。

11、ESLint
说明:EsLint可以帮助我们检查Javascript编程时的语法错误。比如:在Javascript应用中,你很难找到你漏泄的变量或者方法。EsLint能够帮助我们分析JS代码,找到bug并确保一定程度的JS语法书写的正确性。
12、filesize
说明:在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间。

13、Git History
说明:以图表的形式查看git日志。

14、GitLens — Git supercharged
说明:显示文件最近的commit和作者,显示当前行commit信息。

15、HTML Boilerplate
说明:通过使用HTML模版插件,你就摆脱了为HTML新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入html5,并按Tab键,即可生成干净的文档结构。

插件地址:https://marketplace.visualstudio.com/items?itemName=sidthesloth.html5-boilerplate
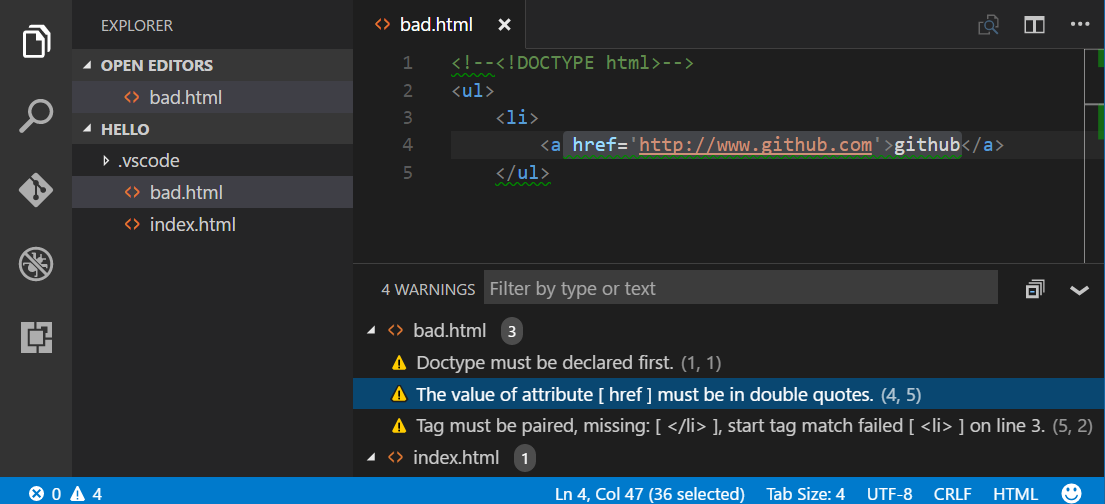
16、HTMLHint
说明:HTML代码格式检测。

17、HTML Snippets
说明:代码自动填充。

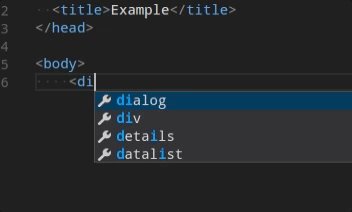
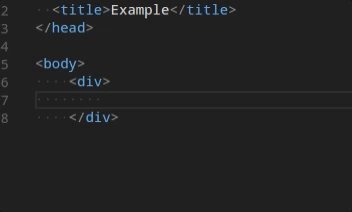
18、htmltagwrap
说明:在选中HTML标签中外面套一层标签。
快捷:Alt+W(“Option + W” for Mac)

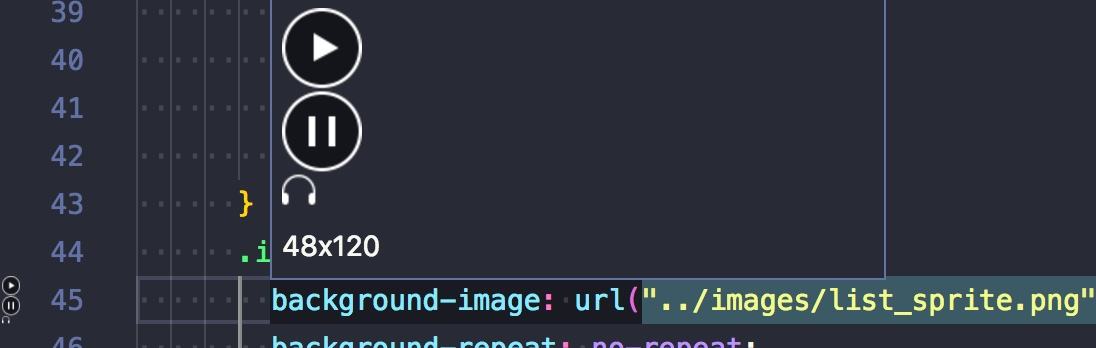
19、Image Preview
说明:鼠标移到路径里显示图像预览。

20、Indenticator
说明:突出目前的缩进深度。

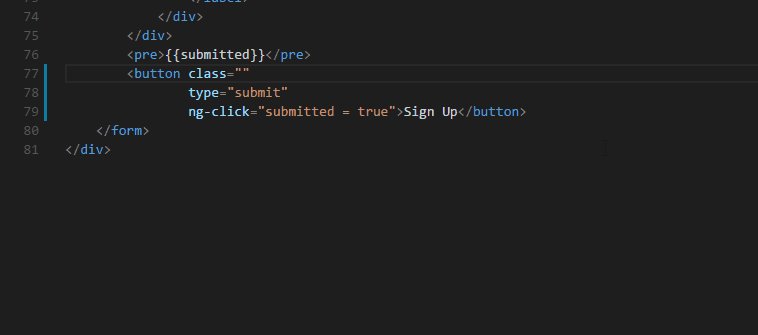
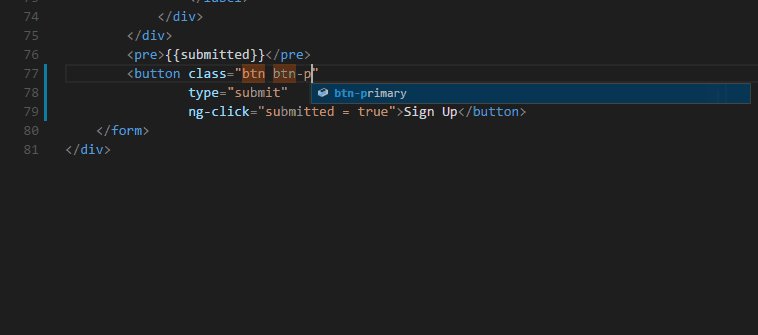
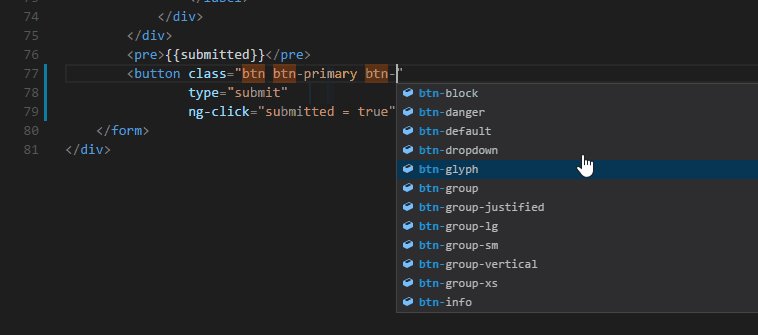
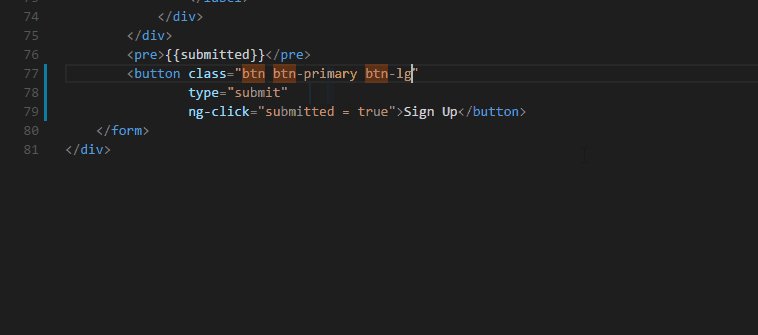
21、intelliSense for CSS class names in HTML
说明:把项目中css文件里的名称智能提示在html中。

22、JavaScript (ES6) code snippets
说明:es6代码片段。
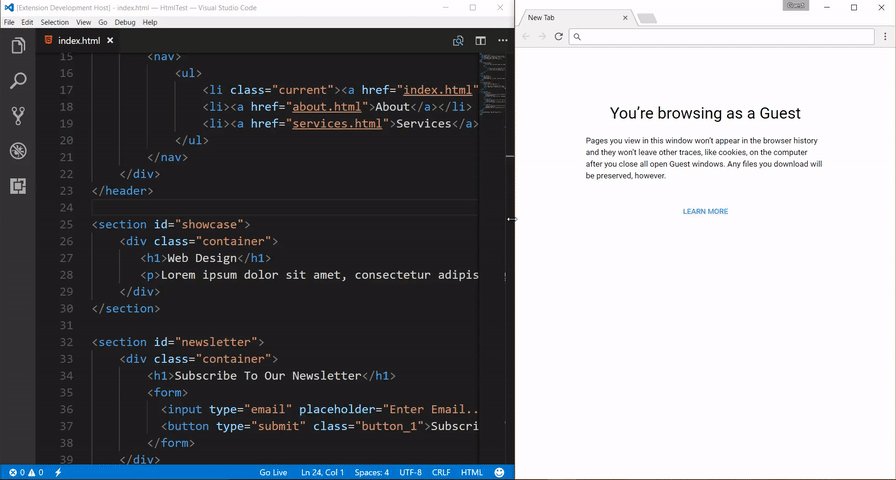
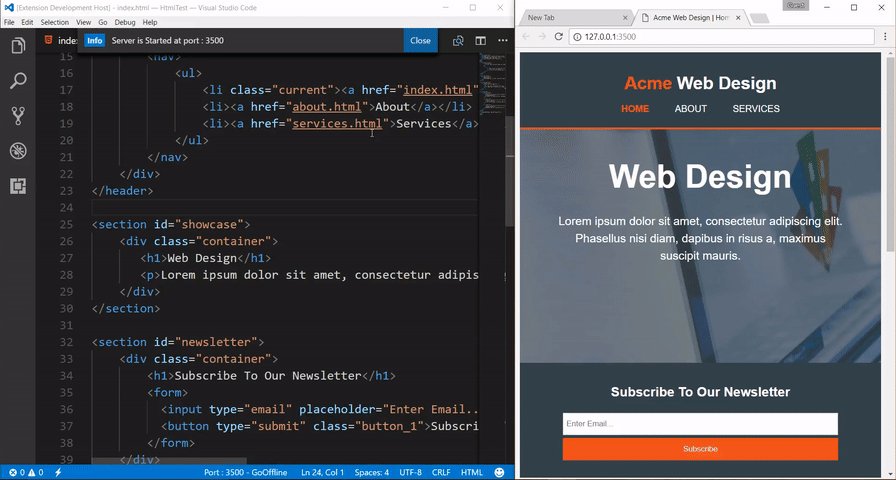
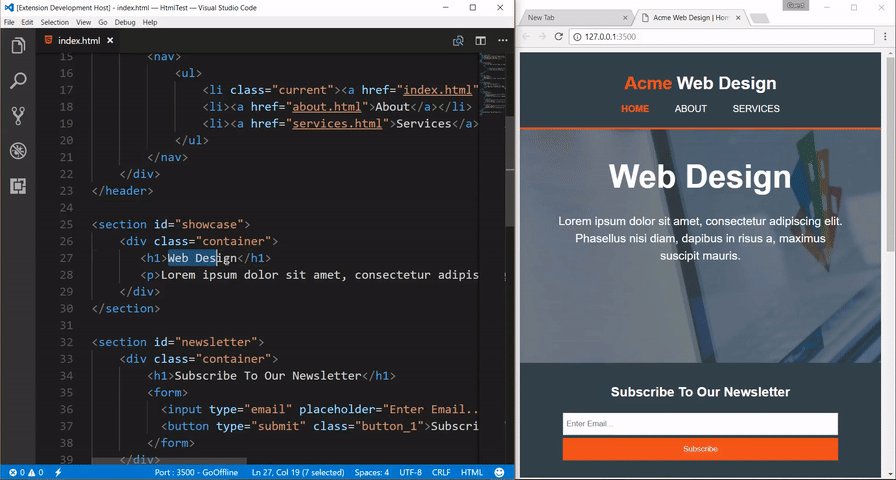
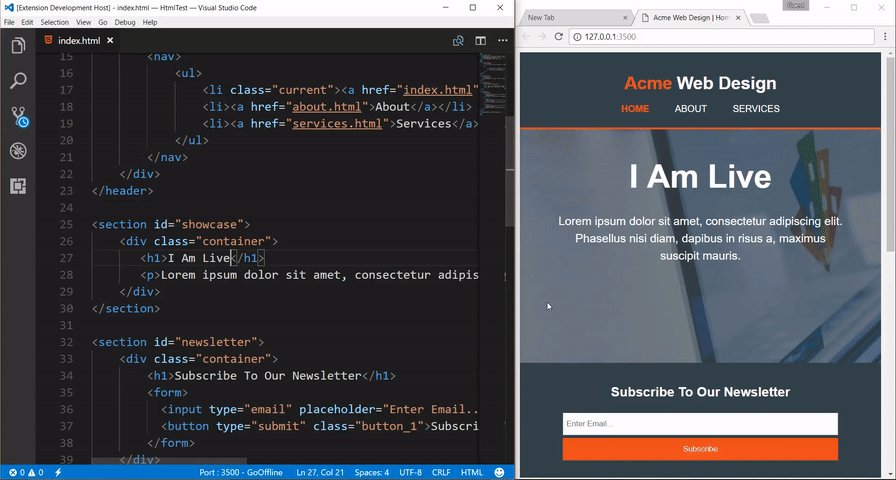
23、Live Server
说明:浏览器实时刷新。

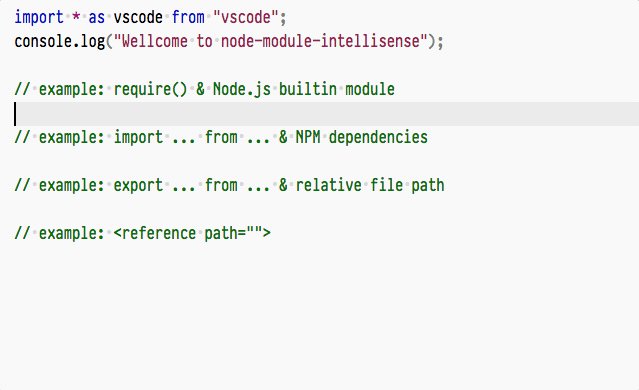
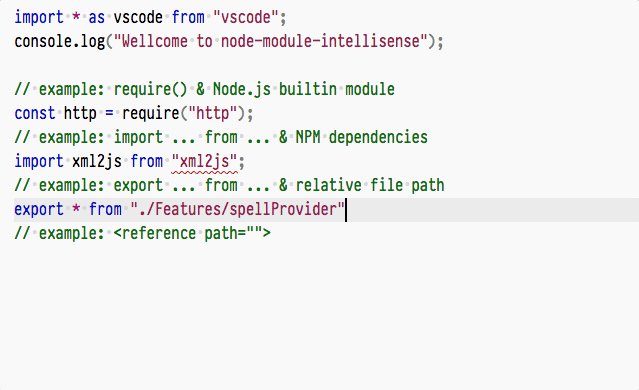
24、Node.js Modules Intellisense
说明:可以在导入语句中自动完成JavaScript/TypeScript模块。

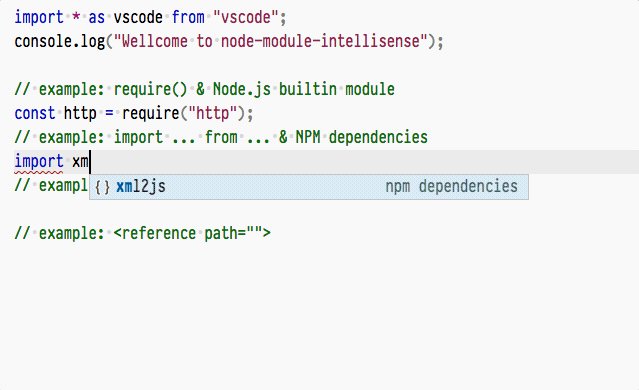
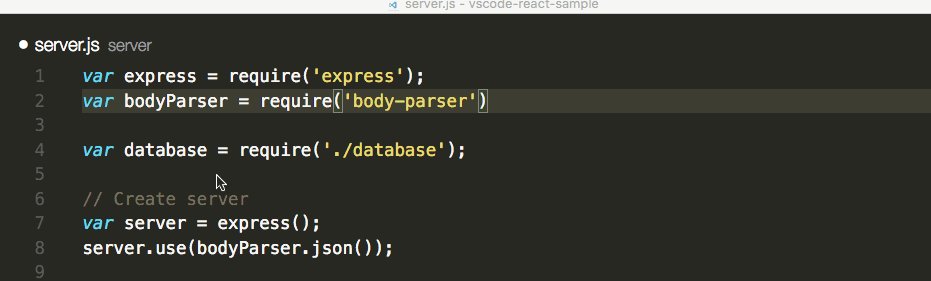
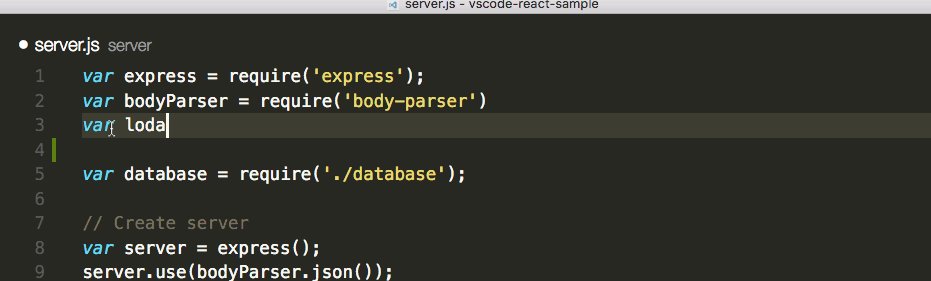
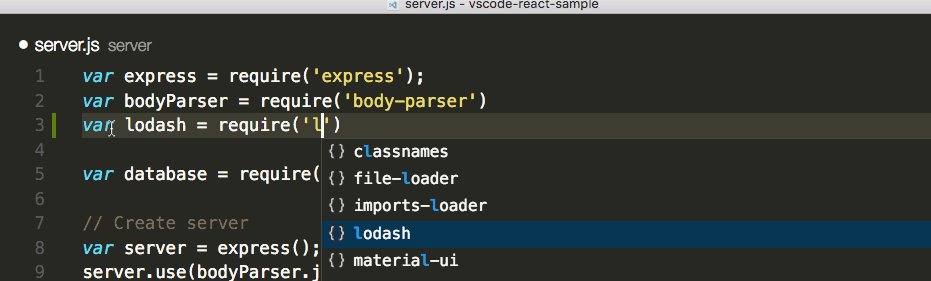
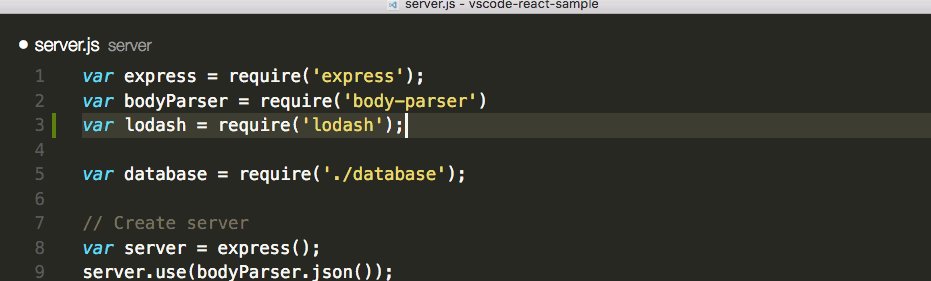
25、npm Intellisense
说明:require时的包提示。

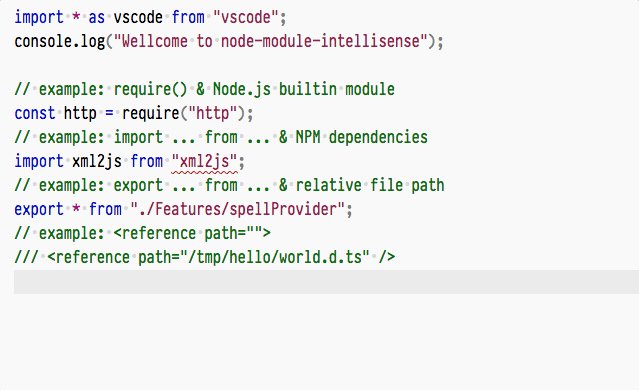
26、Path Intellisense
说明:路径自动补全。

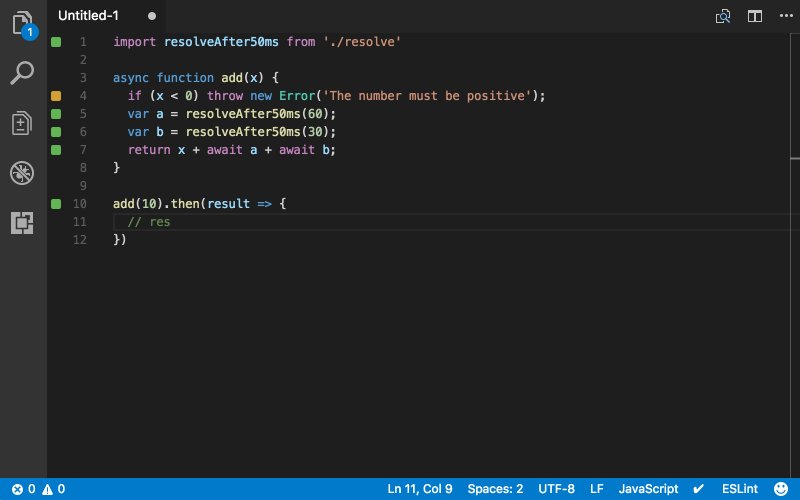
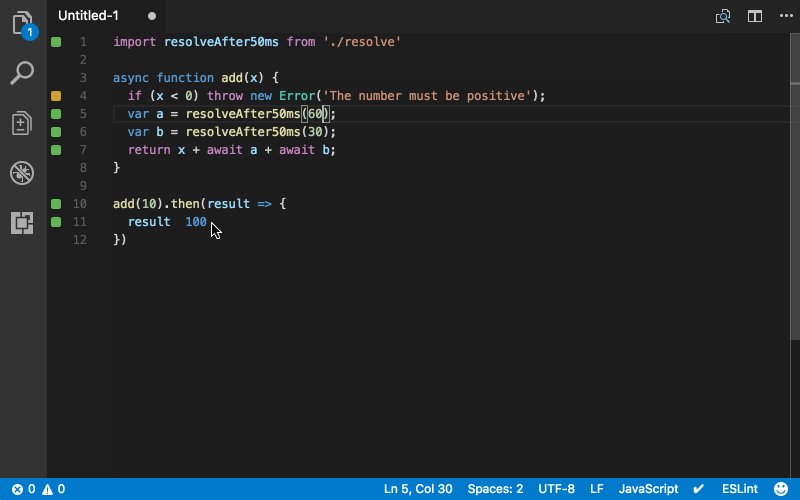
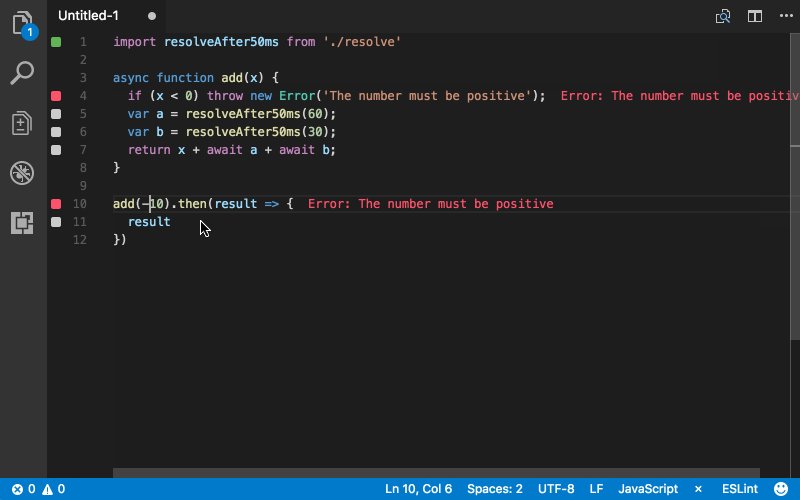
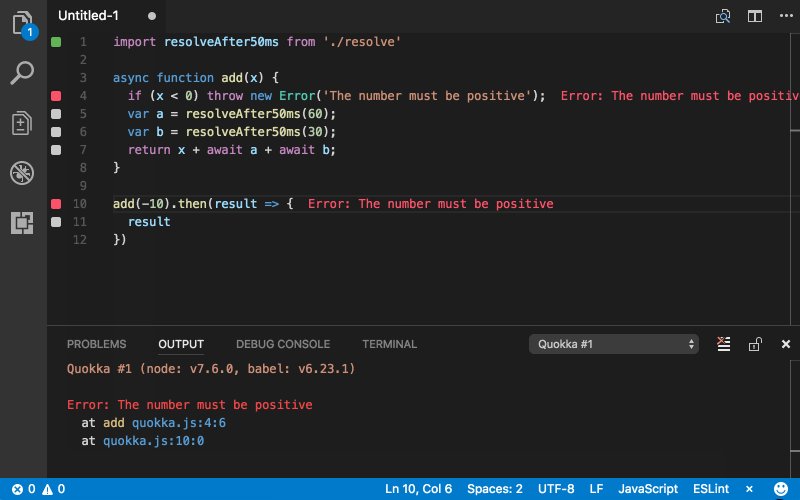
27、Quokka.js
说明:Quokka是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用JSX或TypeScript项目中,它能够开箱即用。
使用方法:Ctrl+Shift+P输入quokka选择new javascript就可以了。

插件地址:https://quokkajs.com/
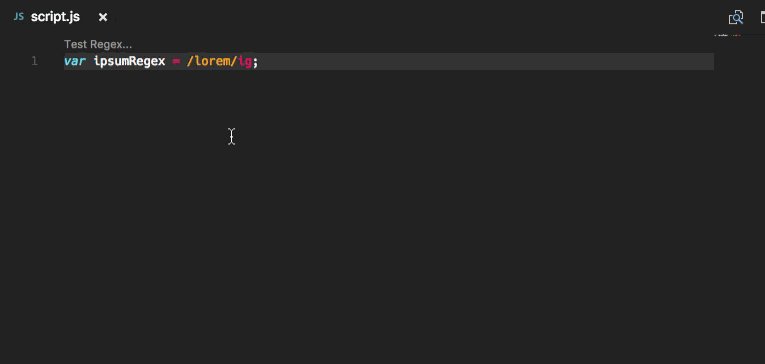
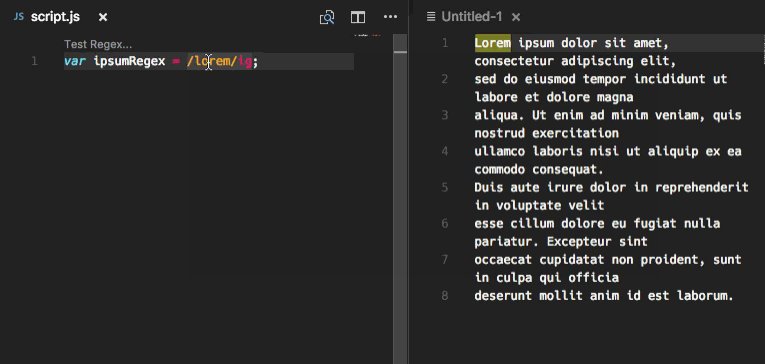
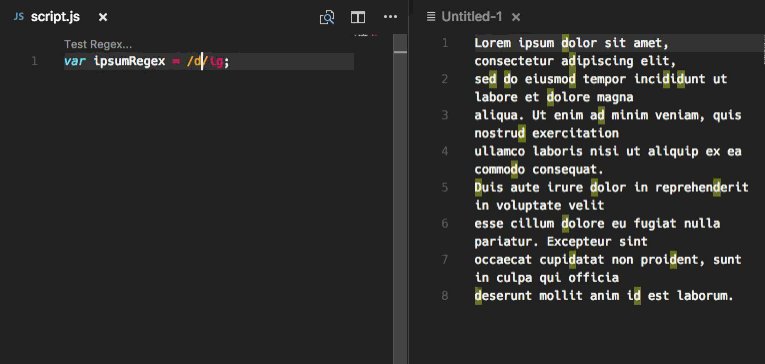
28、Regex Previewer
说明:这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。

插件地址:https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
29、SVG Viewer
说明:此插件在Visual Studio代码中添加了许多实用的SVG程序,你无需离开编辑器,便可以打开SVG文件并查看它们。同时,它还包含了用于转换为PNG格式和生成数据URI模式的选项。

插件地址:https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
30、Vetur
说明:Vue语法高亮显示, 语法错误检查, 代码自动补全。
备注:配合ESLint插件效果更佳。
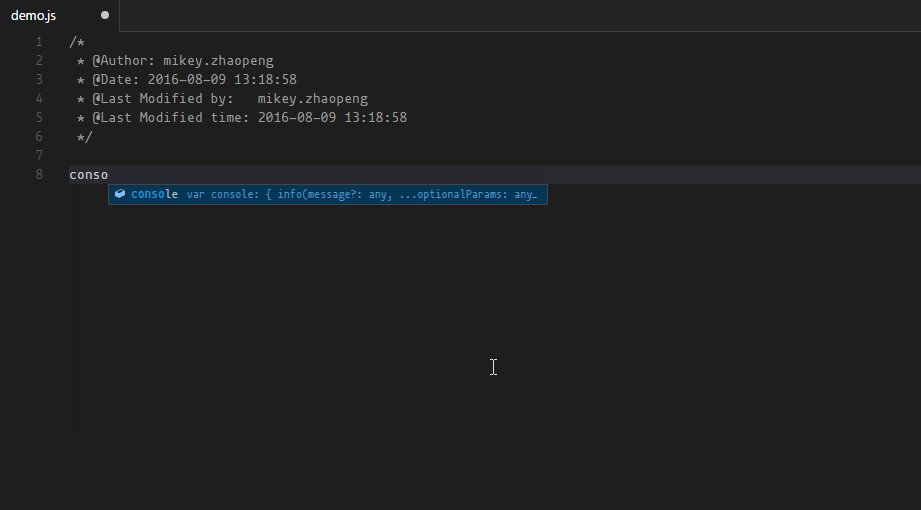
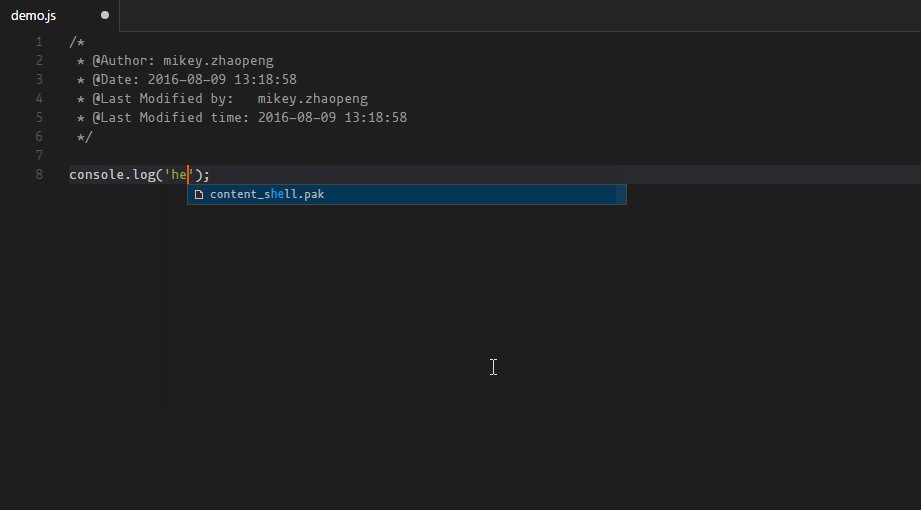
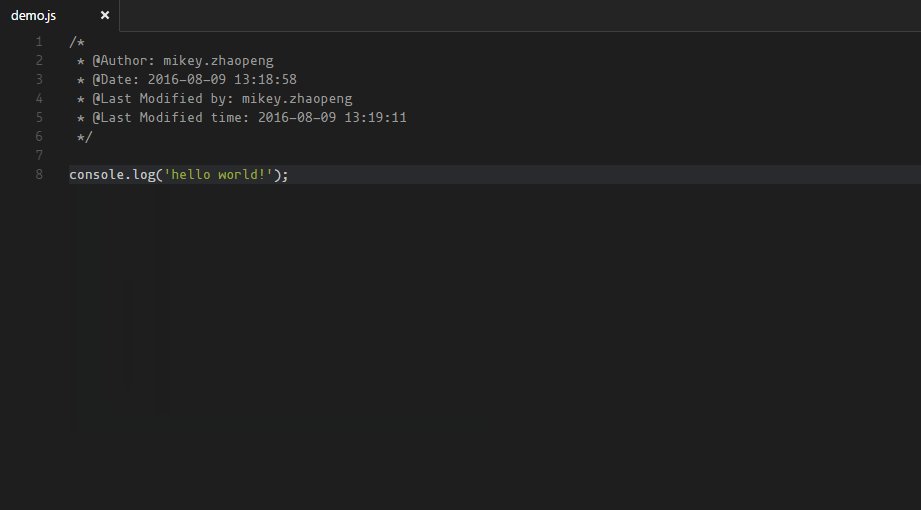
31、vscode-fileheader
说明:顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间。
快捷:Ctrl+Alt+i
备注:默认信息可在“文件”>“首选项”>“设置”中修改

32、Beautify
说明:格式化代码。
插件地址:https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
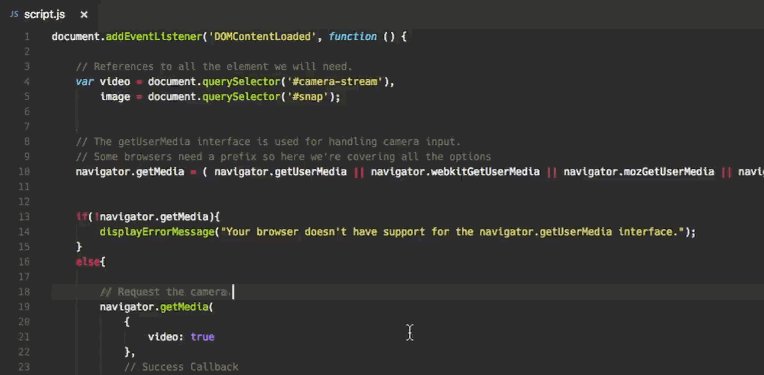
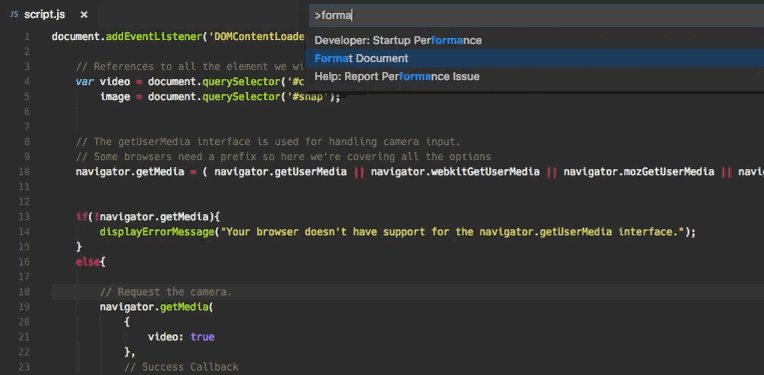
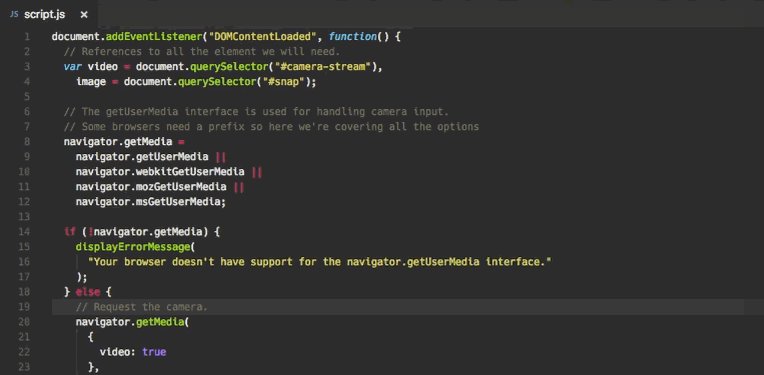
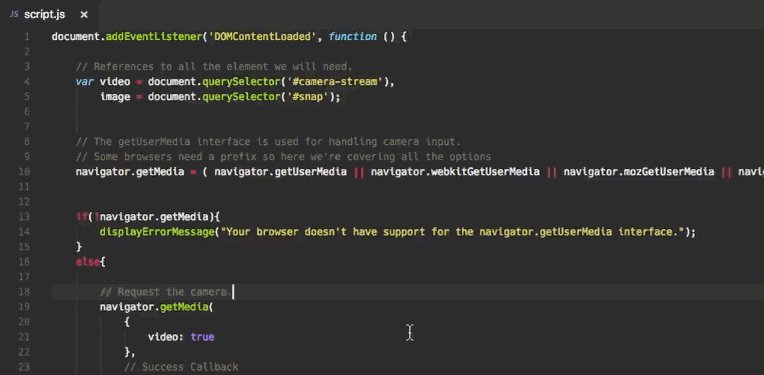
33、Prettier
说明:Prettier是目前Web开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用Prettier,并将整个JS和CSS文档快速格式化为统一的代码样式。如果你还想使用ESLint,那么还有个Prettier – Eslint插件,你可不要错过咯!

插件地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
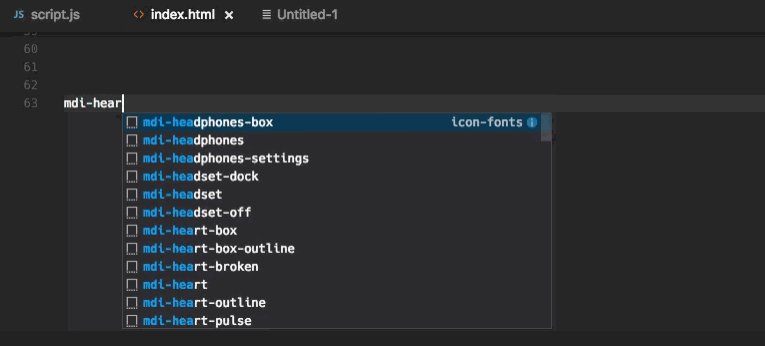
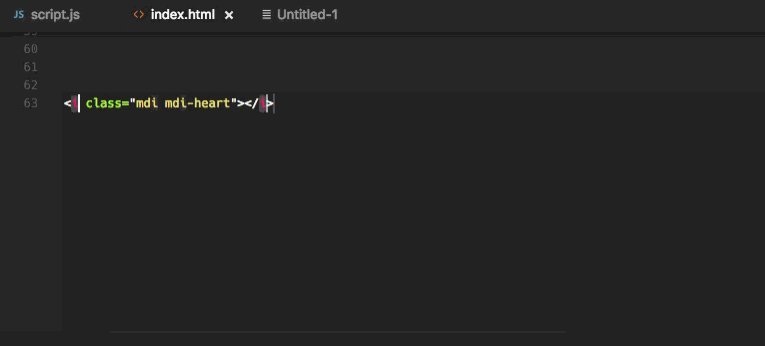
34、Icon Fonts
说明:这是一个能够在项目中添加图标字体的插件。该插件支持超过20个热门的图标集,包括了Font Awesome、Ionicons、Glyphicons和Material Design Icons。

插件地址:https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
35、Minify
说明:这是一款用于压缩合并JavaScript和CSS文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过uglify-js、clean-css和html-minifier,与JavaScript、CSS和HTML协同工作。

插件地址:https://marketplace.visualstudio.com/items?itemName=HookyQR.minify
36、Language and Framework Packs
说明:VSCode默认支持大量的主流编程语言,但如果你所使用的编程语言不包括在内,也可以通过下载扩展包来自动添加。同时,你还可以添加一些像React Native与Vue的相关Web开发插件包。

插件地址:https://marketplace.visualstudio.com/search?target=VSCode&category=Languages&sortBy=Downloads
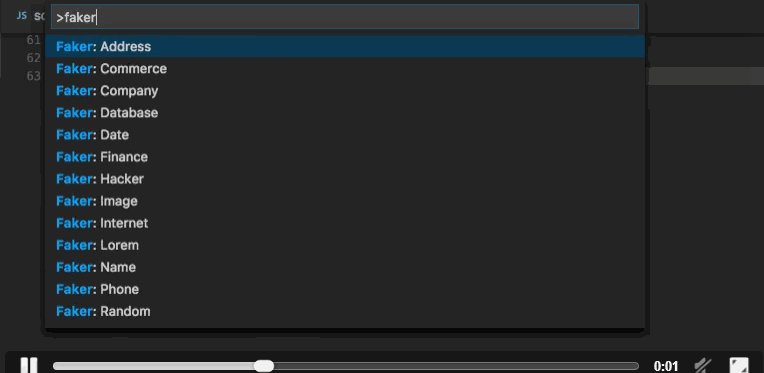
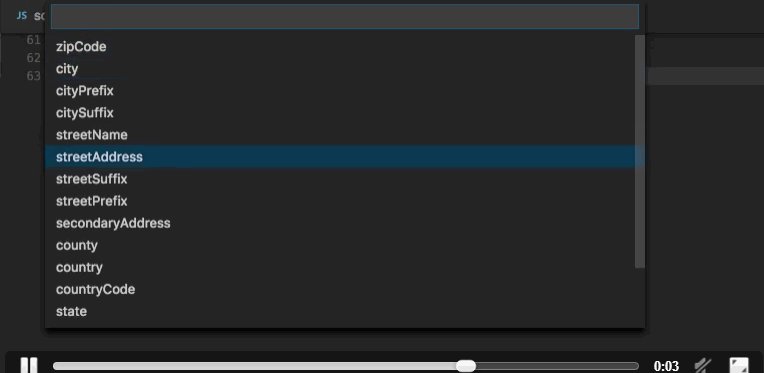
37、Faker
说明:使用流行的JavaScript库 – Faker,能够帮你快速的插入用例数据。Faker可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。

插件地址:https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker
38、Open-In-Browser
说明:由于VSCode没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。

插件地址:https://marketplace.visualstudio.com/items?itemName=coderfee.open-html-in-browser
39、Themes
说明:当然,在众多的实用插件中,岂能少了漂亮的主题呢?你每天都会与你的 VSCode 编辑器进行“亲密的接触”,为何不把它打扮得更漂亮些呢?这里有一些帮助你更改侧边栏的配色方案,以及图标的相关主题,与大家分享:
- One Monokai
- Aglia
- One Dark
- Material Icon

- One Monokai Theme地址:
https://marketplace.visualstudio.com/items?itemName=azemoh.one-monokai - One Dark Theme地址:
https://marketplace.visualstudio.com/items?itemName=azemoh.theme-onedark - Material Icon Theme地址:
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme